轻松拿捏 AI 穿梭转场
准备工作
- 将前后衔接图片放至英文路径文件夹
- 安装并启动 Stable Diffusion WebUI,小白推荐使用 绘世启动器
配置参数
导入 SD 模型
-
下载
revAnimated_v122.safetensors模型文件
-
进入绘世启动器 >
模型管理>添加模型> 选择已下载的revAnimated_v122.safetensors文件 -
回到
一键启动主界面运行,等候片刻跳转浏览器 -
在弹出页面顶部 Stable Diffusion 模型列表内选中
revAnimated_v….safetensors
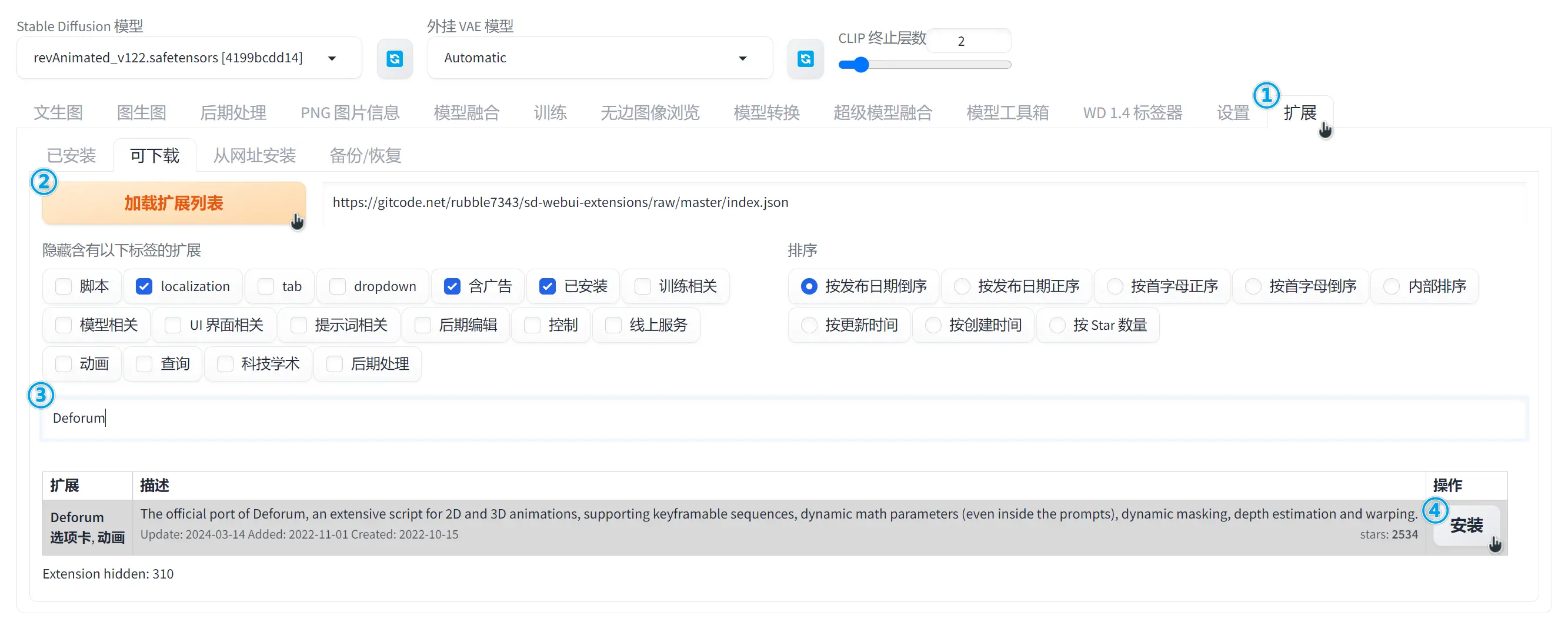
安装 Deforum 拓展
- 进入
扩展功能区 >可下载> 点击加载扩展列表 - 在下侧搜索框输入
Deforum并安装 - 安装成功后,进入
已安装执行应用更改并重启

设置转场基础图像信息
进入 Deforum 功能区 > 修改宽度和高度为实际图片大小

- 进入
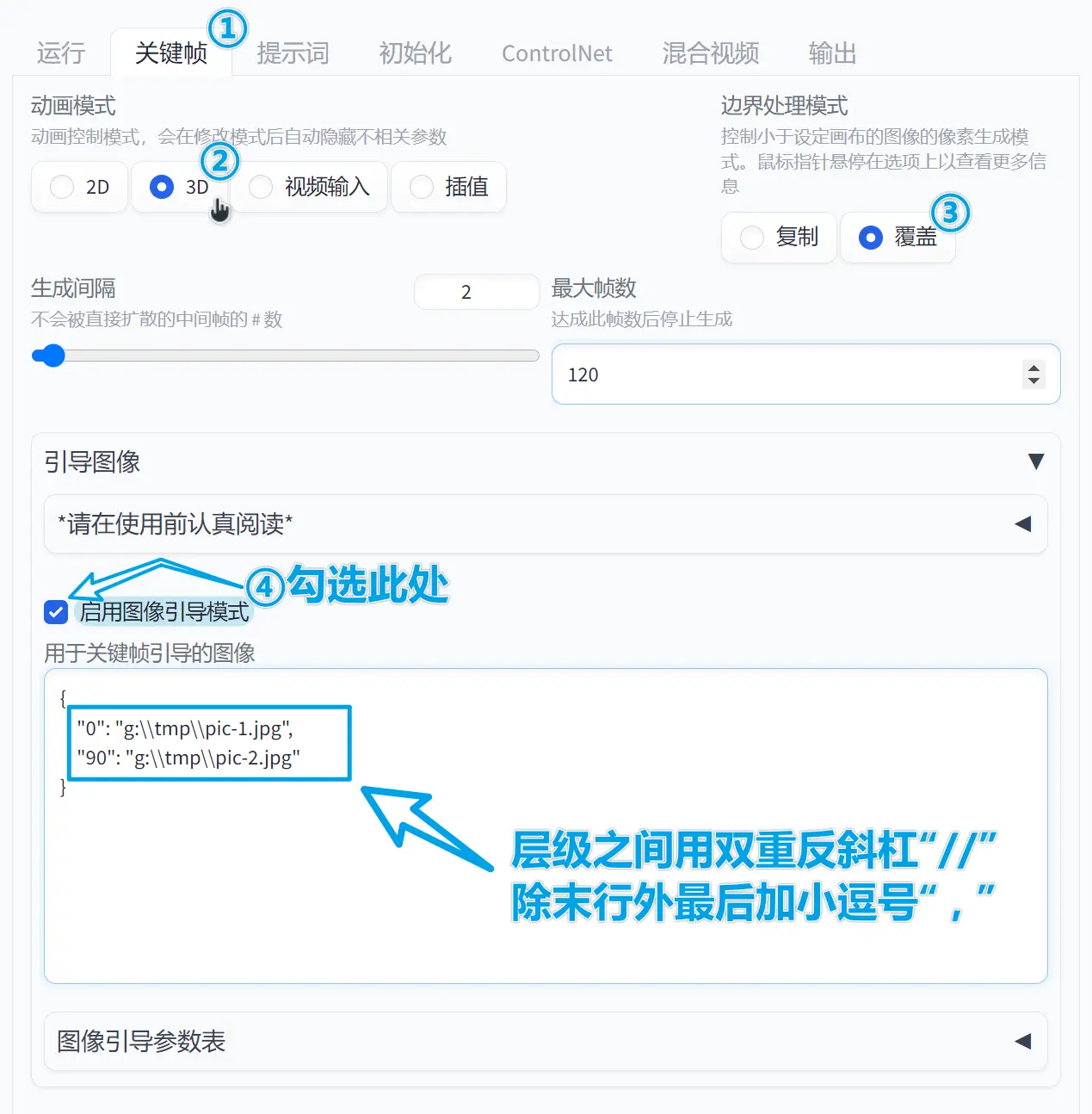
关键帧子标签页面 - 动画模式 > 🔘3D
- 边界处理模式 > 🔘覆盖
- 展开
引导图像选项 > 🔘 请在使用前认真阅读
{
"0": "c:\\foldername\\pic-1.jpg",
"90": "c:\\foldername\\pic-2.jpg"
}
路径替换为前后衔接图片所在位置

- 进入
运动> 修改平移 Z输入框
0:(10),30:(20),70:(10),90:(5),110:(3)
- 最后提示词填入各式风格的 prompt 即可
{
"0": "contemporary skyline, iconic tower, riverside high-rises, glass facades, urban waterfront, blue sky, cumulus clouds, architectural diversity, reflective surfaces, commercial buildings, urban development, busy waterway, city vibrancy, modern metropolis",
"90": "……"
}
点击 生成 等待生成完毕后上方预览效果
- 感谢你赐予我前进的力量
赞赏者名单
因为你们的支持让我意识到写文章的价值🙏
本文是原创文章,采用 CC BY-NC-ND 4.0 协议,完整转载请注明来自 宝昌
评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果